Creating Tables in Html
Hello and welcome to Naeate.blogsot.com .Its been some time now that i post again i apologize for the delay ,time its not on my side its exams time and i need much more time to prepare for the exams .not finished yet but i just want keep in touch with you .
Today we would be learning about using tables in html ,Tables are much more better way of representing
facts, data and information at large in a document for easier reference and understanding of the information
by the reader.
Html uses the table tag command <table> to display tables on a webpage ,the tag has a closing tag </table>
and other properties like 'tt';th','tr','td' .Lets start with creating the a table, i will be doing it bit by bit for you to see
what all the properties does .
first all we have to create table tag and specify the border ,if the border its not specified you wouldn't see
any thing on the webpage but rather you would only see single dot if specified because you haven't put data
in to the table yet .
<html>
<head>
<title>Tables </title>
</head>
<body>
<table border="1">
</table>
</body>
</html>


Now lets add data into the table using 'tr' table row 'th' table header and 'td' table data.
<table border="1">
<tt>RGB Color Values </tt>
<tr>
<th>ColorName</th> <th>Red value</th> <th>Green value</th> <th>Blue value</th>
</tr>
<tr>
<td>White</td> <td> 255</td> <td> 255</td> <td>255</td>
</tr>
<tr>
<td>Black</td> <td> 0</td> <td> 0</td> <td>0</td>
</tr>
<tr>
<td>silver</td> <td>192</td> <td> 192</td> <td>192</td>
</tr>
</table>
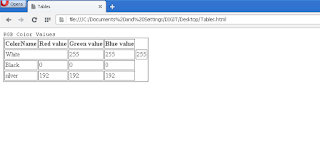
This would be the results when you run the codes ....

The table title tag displays the title of the table as you can see the title of the table its so close to it this would be the case if you used heading tag eg <h1>. The <tr>tag indicate the rows of the table so all data that is found between an open and closed tag of the <tr> tag would be in one row as seen in the table above : White , 255 , 255 , 255 are all in the same row . The table head <th> its use to indicate each header of each column ,you can see that its been bold automatically though that its also in the same table but its been differentiated from the table data which is in normal and
default text.
Spanning Of table rows and table data
You can choose to increase the size of each cell in the table to your choice ,Yo do this by using colspan and rowspan
properties like eg rowspan="2"
lets increase the the size of the first cell the right that means we would add the space of the second cell to the first cell
we would have to add colspan="2" to the first cell tag . like how i did below
<table border="1">
<tt>RGB Color Values </tt>
<tr>
<th>ColorName</th> <th>Red value</th> <th>Green value</th> <th>Blue value</th>
</tr>
<tr>
<td colspan="2">White</td> <td> 255</td> <td> 255</td> <td>255</td>
</tr>
<tr>
<td>Black</td> <td> 0</td> <td> 0</td> <td>0</td>
</tr>
<tr>
<td>silver</td> <td>192</td> <td> 192</td> <td >192</td>
</tr>
</table>
This is how it would look like

Lets also increase the third cell of the second row to down .If you increase any cell in the last row towards down by using rowspan it would not do give it a try to see for your self .
<table border="1">
<tt>RGB Color Values </tt>
<tr>
<th>ColorName</th> <th>Red value</th> <th>Green value</th> <th>Blue value</th>
</tr>
<tr>
<td colspan="2">White</td> <td> 255</td> <td> 255</td> <td>255</td>
</tr>
<tr>
<td>Black</td> <td> 0</td> <td> 0</td> <td rowspan="2" >0</td>
</tr>
<tr>
<td>silver</td> <td>192</td> <td> 192</td> <td>192</td>
</tr>
</table>
this would be the result when you run the codes ...

You can also increase the width and height of the table ,like adding width="600px" and height="200px" in the opening table tag .
<table border="1" width="600px" height="200px">
<tt>RGB Color Values </tt>
<tr>
<th>ColorName</th> <th>Red value</th> <th>Green value</th> <th>Blue value</th>
</tr>
<tr>
<td colspan="2">White</td> <td> 255</td> <td> 255</td> <td>255</td>
</tr>
<tr>
<td>Black</td> <td> 0</td> <td> 0</td> <td rowspan="2" >0</td>
</tr>
<tr>
<td>silver</td> <td>192</td> <td> 192</td> <td>192</td>
</tr>
</table>
This is how it would look ..

You can also use the Cell spacing and cell padding to wide the space between content of the cell and the cell borders
of the table lets add this to the opening tag cellspacing="10" .
<table border="1" width="600px" height="200px" cellspacing="10">
<tt>RGB Color Values </tt>
<tr>
<th>ColorName</th> <th>Red value</th> <th>Green value</th> <th>Blue value</th>
</tr>
<tr>
<td colspan="2">White</td> <td> 255</td> <td> 255</td> <td>255</td>
</tr>
<tr>
<td>Black</td> <td> 0</td> <td> 0</td> <td rowspan="2" >0</td>
</tr>
<tr>
<td>silver</td> <td>192</td> <td> 192</td> <td>192</td>
</tr>
</table>
</body>
this would be the results ...

Again lets do cellpading also , add cellpadding="10" to the code
<table border="1" width="600px" height="200px" cellspacing="10" cellpadding="20" >
notice it very well you would see that the contents in the box when the cellpadding it specified is shifted from the left towards right and the height of the cell too increased .
This would be the results when add the cellpadding="10" to the codes and run it...

You can also add colors to your table ,Background , text and border colors.lets add colors to the table
<table border="1" width="600px" height="200px" style=" background-color:#800000;border-color: white;color:Yellow;">
<tt style=" color:red;">RGB Color Values </tt>
<tr>
<th>ColorName</th> <th>Red value</th> <th>Green value</th> <th>Blue value</th>
</tr>
<tr>
<td colspan="2">White</td> <td> 255</td> <td> 255</td> <td>255</td>
</tr>
<tr>
<td>Black</td> <td> 0</td> <td> 0</td> <td rowspan="2" >0</td>
</tr>
<tr>
<td>silver</td> <td>192</td> <td> 192</td> <td>192</td>
</tr>
</table>
this would be the results....

Thank you for your time if you find some issues you want me to address please comment below the post i would do my
possible best to attend to you , see you next time .
